英雄选择面板
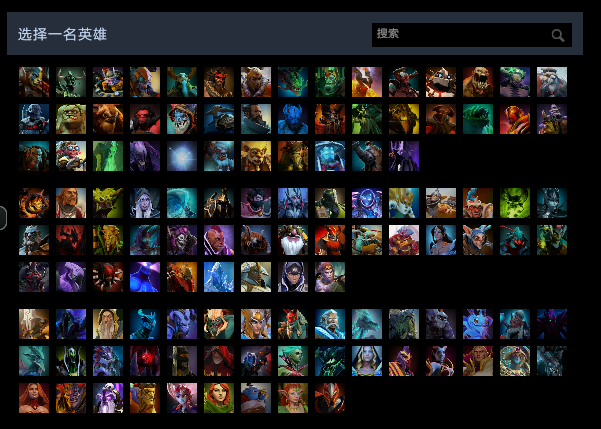
选择面板的元素为DOTAUIHeroPicker,这个元素会列出英雄列表,大概的样子是这样的

我目前已知的它的一个元素属性是double-click-to-select是一个bool类型的,双击选择
<DOTAUIHeroPicker id="HeroPicker" double-click-to-select="true" />
获取选择结果通过注册DOTAUIHeroPickerHeroSelected事件, 注意,回调的参数是number的id,而非unit name
$.RegisterEventHandler( 'DOTAUIHeroPickerHeroSelected',DOTAUIHeroPicker的父级,(heroID)=>{});
将heroID转为unit name需要在game层使用const name = DOTAGameManager.GetHeroNameByID(heroID)
他的英雄列表显示是依据herolist.txt文件来显示的
官方在hero_demo中的使用:
game层
function CHeroDemo:InitGameMode()
CustomGameEventManager:RegisterListener( "SelectHeroButtonPressed", function(...) return self:OnSelectHeroButtonPressed( ... ) end )
end
function CHeroDemo:OnSelectHeroButtonPressed( eventSourceIndex, data )
self.m_sHeroToSpawn = DOTAGameManager:GetHeroUnitNameByID( tonumber( data.str ) );
EmitGlobalSound( "UI.Button.Pressed" )
end
js层
function ToggleHeroPicker()
{
Game.EmitSound( "UI.Button.Pressed" );
$( '#SelectHeroContainer' ).ToggleClass( 'HeroPickerVisible' );
}
function SwitchToNewHero( nHeroID )
{
Game.EmitSound( "UI.Button.Pressed" );
$( '#SelectHeroContainer' ).RemoveClass( 'HeroPickerVisible' );
$.DispatchEvent( 'FireCustomGameEvent_Str', 'SelectHeroButtonPressed', String( nHeroID ) );
}
(function()
{
$.RegisterEventHandler( 'DOTAUIHeroPickerHeroSelected', $( '#SelectHeroContainer' ), SwitchToNewHero );
})();
//xml
<Panel id="SelectHeroContainer">
<DOTAUIHeroPicker id="HeroPicker" />
<Button id="CancelButton" class="CloseButton" onactivate="ToggleHeroPicker()" />
</Panel>
//css 我删除了不重要的样式
#SelectHeroContainer {
opacity: 0.0;
}
#SelectHeroContainer.HeroPickerVisible {
opacity: 1.0;
}
